
Button Keyboard
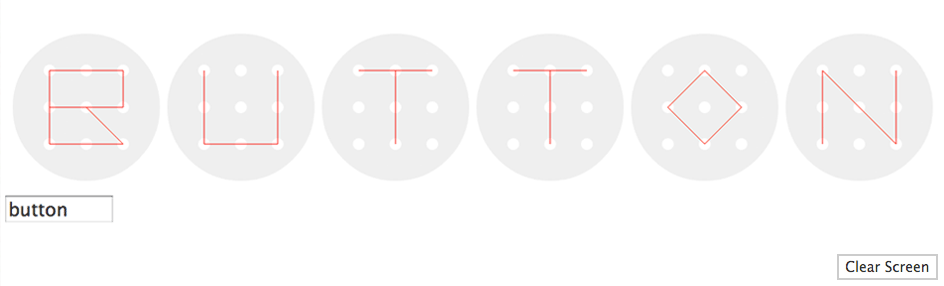
An exercise using keyboard commands to produce "button-type" letters created with the HTML5 canvas tag. Browsers: Safari/Chrome/FF. Shows: Alphabet, numbers and special characters. Backspace to clear screen a character at a time.
Details
- Role: Front-end development
- Languages: HTML5, JavaScript, CSS
- Features: Canvas element, keyboard interaction
- Client: Side project
- Demo: Button Keyboard Demo
Concept
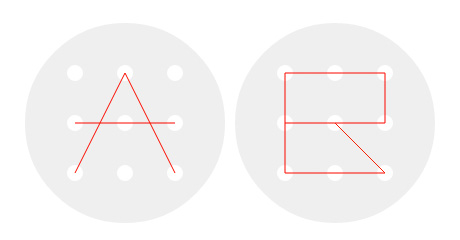
The keyboard was inspired by the 9-hole button I read about on the Design Sponge blog. Seeing a 3 by 3 grid made me think of coordinates which led me to figure out the coordinates for the alphabet as well as the digits 0 through 9 and their equivalent special characters. At the time, I was looking for a side project where I could experiment with the HTML5 canvas element. I also wanted to make something interactive with the keyboard. Put all of these ingredients together and you've got a button keyboard!
Challenges
The challenges I faced were mainly 1) converting all letters, numbers, and special characters to fit a 3 by 3 coordinate system, 2) get the interactivity right, and 3) make the keyboard function across all browsers.
Conclusion
In the end, I was pretty satisfied with what I made. The "buttons" resemble the original 9-hole button with some design tweakage. I like the merging of tangible craft and technology. The next version of this would be a physical keyboard where the keys are replaced by the 9-hole buttons and as you type, the characters would show up on the screen. But I'll leave that for the future ;)