
Celebrity Cruises Redesign
The Celebrity Cruises redesign was a multi-departmental effort to create both a new user experience, as well as a complete rebuild of the site's code base, implementing modern technologies and services.
Details
- Role: Front-end development
- Languages: HTML(5), CSS(3), JavaScript, JSON
- Features: Sliders, Photo Gallery, jQuery Plugins
- Client: Celebrity Cruises
- Site: celebritycruises.com
Concept
I was one of four front-end developers who worked on creating the site from scratch. We organized and wrote the code to the latest standards using HTML5 and CSS3 where applicable. All parts on the site were broken up into components that could easily be added to or removed from any section. Through an organized effort, we were able to provide a brand new website which is well built and follows the design specs.
Work
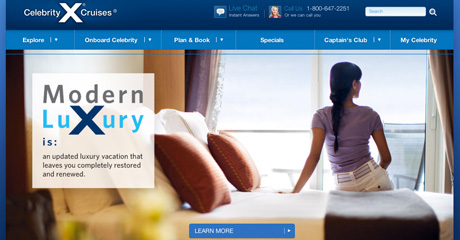
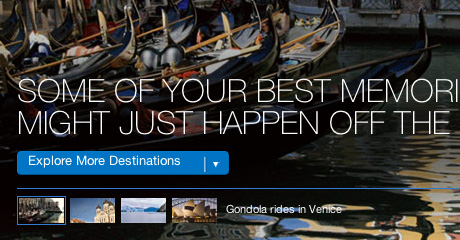
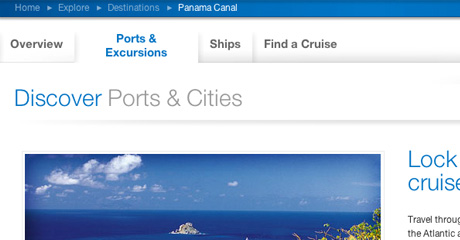
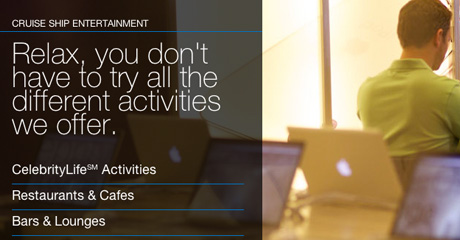
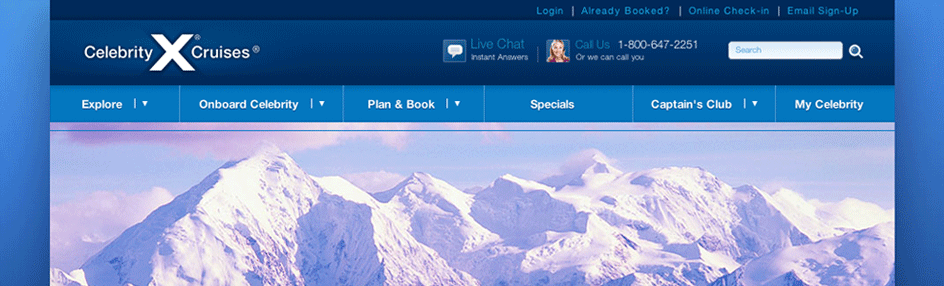
In addition to structural HTML and CSS for modular components throughout the site such as the Destinations and A Day in the Life sections, I created and implemented Javascript features. The Explore Landing page features a slider/carousel that was modified for this particular section. The Onboard landing page is another page that I created with a custom jQuery plugin.
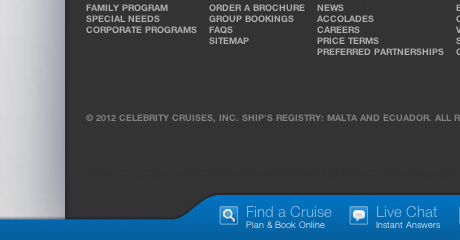
The global footer and static bottom toolbar dynamically changes throughout the site depending on the section the user is viewing. Since the content changes, the toolbar was styled with JS and CSS.
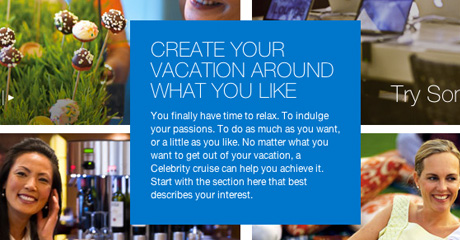
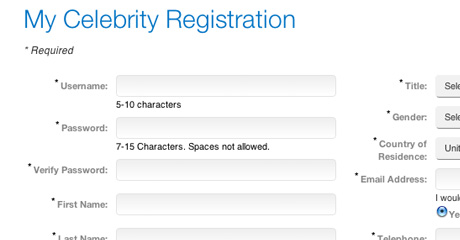
These are other sections I was the primary developer on. My involvement included HTML, CSS and JavaScript coding.
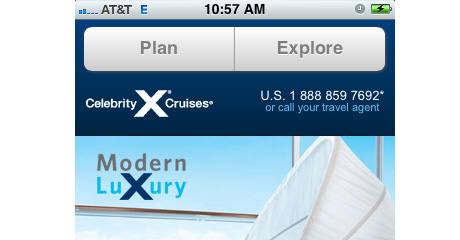
Mobile Demo
The next step after creating the full site was to mockup a mobile version of the site. The important aspects being considered were image sizes, headers and general text made smaller as well as stacking content vertically.
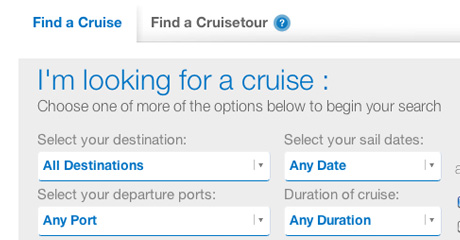
Challenges
The search page is a heavily trafficked section that needs to be as efficient as possible for users to see their results quickly. The code was combed thoroughly starting from the HTML and removing unnecessary markup to the CSS and making quicker element lookups to the JavaScript files to use the quickest iteration methods as well as removing any extra code, initializing all variables at the beginning of functions, and several other efficiency tricks. [note: "JS The Good Parts came in handy ;) ]