
Slider Puzzle
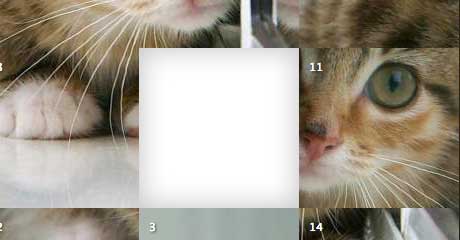
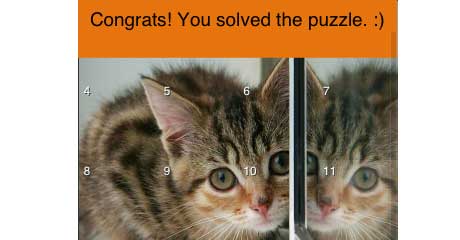
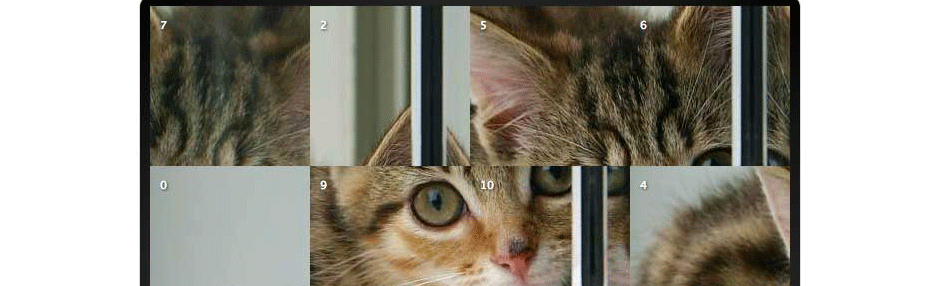
This challenge was to create the classic "Slider Puzzle" game which I used to play all the time when growing up. I built a 4x4 numbered grid using a single background image which the user can interact with by clicking on a tile to move it or to drag and drop a tile into the empty slot. The game is designed to look as if it was being played on an iPad. It has a solved puzzle screen with a congratulatory message for the user while removing interactivity at this stage. If the user reshuffles the board at this point, the game restarts.
Details
- Role: Front-end development
- Languages: HTML5, JavaScript, CSS3
- Features: Drag and drop, click to move, mobile
- Client: Side project
- Demo: Slider Puzzle (play it!)
Challenges
There were 3 main challenges with this game.
First, I created this game using only vanilla Javascript, CSS3 and HTML5 and no third-party libraries.
Secondly, I implemented two ways to interact with the board - click to move and drag and drop a tile. The board was to mimic a physical game board which meant that moving a tile horizontally or vertically was constrained within the bounds of the empty space within the board.
Thirdly, I implemented a mobile version of the game.
Mobile
Conclusion
Designing both the aesthetics and user interaction for this game was really enjoyable. This project has helped me think of interactivity from a different perspective and has inspired me to create more interactive side projects.